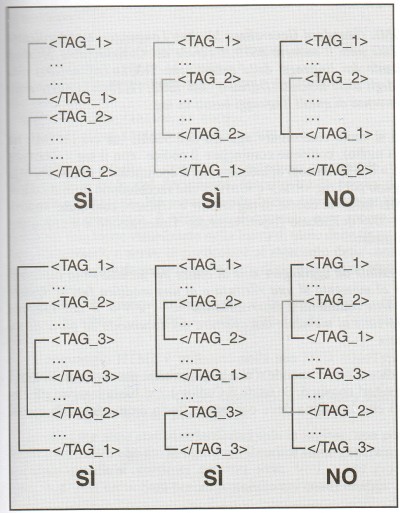
Regola fondamentale dei Tag Html: vedere immagine sottostante

I Tag Html più utilizzati:
|
TAG HTML |
|
QUANDO USARLO |
|
<B> |
Impostare testo in grassetto |
|
|
<I> |
Impostare testo in corsivo |
|
|
BGCOLOR=”#ffffff” |
Colore di sfondo bianco, per cambiare colore mantenere il cancelletto e inserire il valore esadecimale del colore prescelto |
|
|
<FONT> |
Permette di cambire il testo . Può essere usato insieme a vari attributi come “face”, “size”, “color” |
|
|
<STRONG> |
Neretto per testo fortemente enfatizzato |
|
|
<EM> |
Corsivo per testo enfatizzato |
|
|
<H1> |
Evidenzia il titolo all’interno di un documento scritto – molto grande |
|
|
<H2> |
Evidenzia il titolo all’interno di un documento scritto – grande |
|
|
<H3> |
Evidenzia il titolo all’interno di un documento scritto – evidente |
|
|
<H4> |
Evidenzia il titolo all’interno di un documento scritto – poco evidente |
|
|
<H5> |
Evidenzia il titolo all’interno di un documento scritto – piccolo |
|
|
<H6> |
Evidenzia il titolo all’interno di un documento scritto – molto piccolo |
|
|
<OL TYPE=”A”> |
Tag per creare elenchi numerati (in questo caso con “A”) |
|
|
<UL TYPE=”disc”> |
Tag per creare elenchi puntati con pallini pieni |
|
|
<UL TYPE=”circle”> |
Tag per creare elenchi puntati con pallini vuoti |
|
|
<UL TYPE=”square”> |
Tag per creare elenchi puntati con quadratini pieni |
|
|
<TABLE> |
Tabella |
|
|
<TR> |
Riga |
|
|
<TD> |
Colonna |
|
|
CELLSPACING |
Spaziatura del bordo |
|
|
CELLPADDING |
Margini interni della cella |
|
|
BACKGROUND |
Sfondo: utilizzato con il tag TABLE otteniamo uno sfondo della tabella così come riportato qui: <TABLE BACKGROUND=”immagine di sfondo”> |
|
|
ALIGN |
Allineamento orizzontale di un elemento |
|
|
VALIGN |
Allineamento verticale di un elemento |
|
|
A HREF |
|
Collegamento ipertestuale (link) con testo per etichetta come in esempio: |
|
A HREF |
|
Collegamento ipertestuale (link) con immagine per etichetta come in esempio: |
|
DYNSRC |
|
Attributo utilizzato per inserire filmati così come segue: |
|
EMBED |
|
Tag che permette di presentare oggetti multimediali tra cui anche file audio: |
|
|
|
Inserisce uno spazio tra due righe |
